Le chercheur Manuel Caballero explique que « Lorsqu'un script est exécuté à l'intérieur d'une balise object-html, l'objet de localisation sera confus et va renvoyer l'emplacement principal au lieu de lui-même. Pour être plus précis, il va renvoyer le texte écrit dans la barre d'adresse, peu importe ce que l'utilisateur y écrit, cela sera accessible par l'attaquant. »
Un bogue qui peut donc exposer des informations sensibles qu'un utilisateur n'a pas forcément envie de voir fuiter. Il peut également exposer des requêtes de recherche étant donné qu’il est possible de taper ses requêtes directement dans le navigateur pour obtenir des résultats sur le moteur de recherche choisis par défaut.
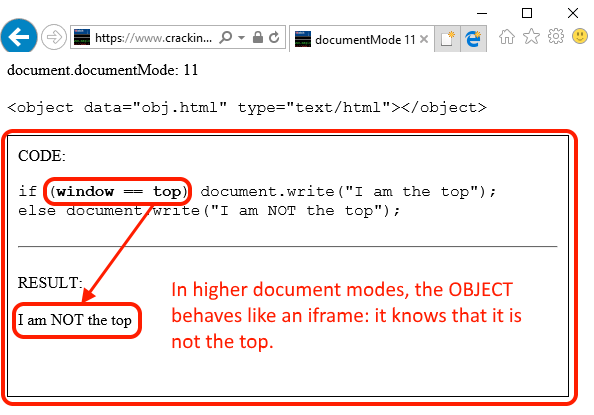
Caballero a rappelé que les balises d'objet se comportent différemment selon le documentMode où elles sont rendues. Par exemple, si nous ajoutons la métabalise de compatibilité au début d'une page, « elle se verra et se comportera comme un iframe, mais il pensera qu’elle est une top window. »
Dans le code ci-dessous, "obj.html" est rendu dans l'objet et le contenu est imbriqué à l'intérieur d'un bloc semblable à un iframe, cependant, la comparaison de son objet de fenêtre avec le top renvoie true quand elle ne devrait pas : ce n'est pas une top window.
<head>
<!-- BALISE META DE COMPATIBILITÉ -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
</head>
<object data="obj.html" type="text/html"></object>
Regardez le code exécuté dans la balise de l'objet: il pense que window == top, ce qui n'est pas vraiment vrai.

Pourtant, une fois la balise de compatibilité retirée du même code, l’objet comprend mieux sa place. Essentiellement, l'objet est rendu comme une entité indépendante dans les modes de document plus anciens, mais comme un iframe dans les nouveaux.
<!-- BALISE META DE COMPATIBILITÉ RETIRÉE -->
<object data="obj.html" type="text/html"></object>

Le chercheur continue dans son PoC en proposant de rétablir un ancien documentMode et de trouver un moyen d'exploiter ce bogue qui ne semble pas être si grave, car les restrictions entre les domaines sont toujours en place et l'en-tête X-FRAME-OPTIONS fonctionne parfaitement. Il y a des membres comme window.name qui sont hérités par l'objet (l'objet hérite le nom de son parent), ce qui n’est pas trop mal sauf pour les technologies de publicité spécifiques qui utilisent de manière non sécurisée le nom de la fenêtre pour transmettre des informations à travers les iframes.
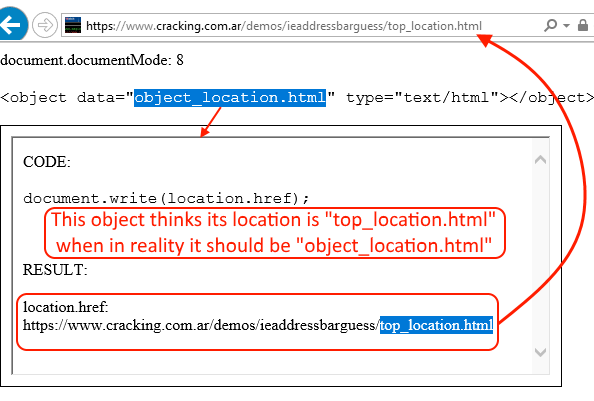
Cela dit, il y a au moins un objet hérité qui cause vraiment des problèmes : l'emplacement. À l'intérieur d'une balise d'objet, location.href renverra l'emplacement de la fenêtre principale (top). Le code ci-dessous rend l'objet avec sa source indiquant point_location.html, mais lorsque nous récupérons son emplacement, il renvoie le top à la place.

Encore une fois, ce bogue n'est pas utile puisque nous sommes encore sur le même domaine. Même si nous pouvons récupérer l'emplacement du top, tant que nous sommes sur le même domaine, les choses ne sont pas passionnantes.
Le chercheur explique que si nous récupérons location.href de l’objet lorsque l’utilisateur quitte la page principale, nous serons en mesure de savoir ce qu’il a tapé dans la barre d’adresse. Si l'utilisateur a cliqué sur un lien, nous saurons vers quelle adresse le lien va rediriger le navigateur.
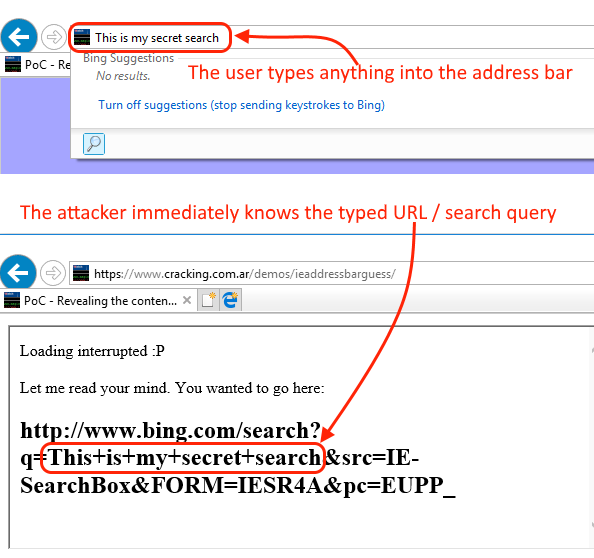
Pour des besoins de test, le chercheur a proposé de simplement interrompre le chargement du nouveau site et montrer l'URL à l'utilisateur. « Bien sûr, un attaquant aurait simplement supprimé l'adresse et chargé le site de façon à rendre cela transparent pour l'utilisateur », a-t-il précisé. Il a proposé de faire un simple document.write de l’objet tandis que l’utilisateur part.
window.onbeforeunload = function()
{
document.write('<object data="loc.html" type="text/html" width="800" height="300"></object>');
document.close();
}
Et lire l'emplacement à ce moment précis (onbreforeload).
document.write("Let me read your mind. You wanted to go here: " + location.href +);
Maintenant, nous récupérerons l'emplacement de l'objet lorsque l'utilisateur partira et saurons exactement ce qu'il a tapé dans la barre d'adresse. Il ne doit pas nécessairement s'agir d'une URL complète, par exemple, si l'utilisateur tape les mots dans la barre d'adresse, ils seront automatiquement convertis en URL de requête de recherche (Bing par défaut sur IE), ce qui peut, bien entendu, être lu.

La PoC vient donc montrer que la faille permet à un attaquant de voir le texte saisi par l’utilisateur. D’après le baromètre NetMarketShare, IE reste plus populaire que Microsoft Edge : le premier s’empare de 17 % des parts de marché contre 6 % pour le second.
De son côté, Microsoft a déclaré « Windows a pris l'engagement d'enquêter sur les problèmes de sécurité signalés et de mettre à jour de manière proactive les périphériques impactés dès que possible. Notre politique standard est de fournir des solutions via notre calendrier actuel Tuesday Update. »
Source:developpez.com